A Little Bit About React
React is an open source frontend JavaScript library, which is created and maintained by the Facebook Developer Community. It is used to build User Interfaces or UI Components.
However, this definition might not be completely comprehensible to novices. We have the perfect blog post which walks you through a brief explanation of React, all the way up to a very detailed technical description of it, which you can find over here.
The Journey of a Web Page | From Server to your Browser
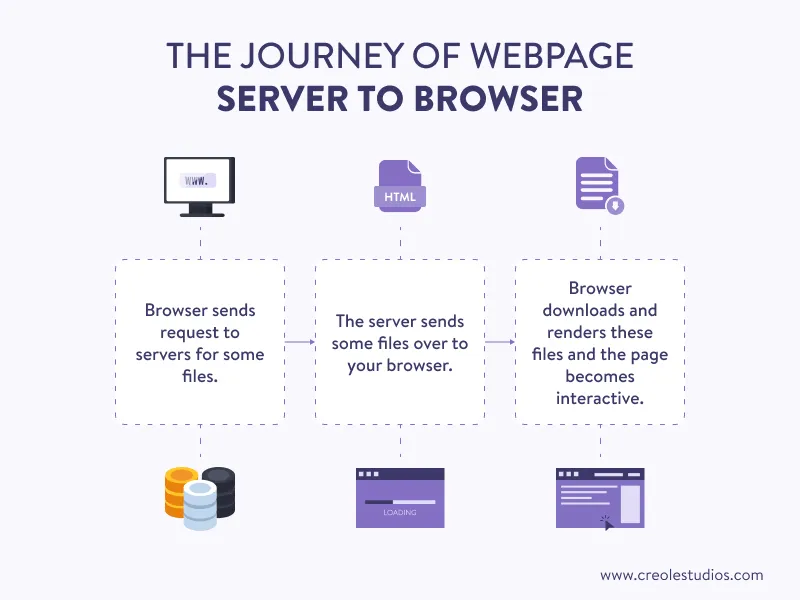
To understand what Server Side Rendering is, first it’s important to get an overview of how a webpage appears on your screen, which is elucidated by the diagram below:

- Whenever you type in the URL of a website or click a link to the website, your browser sends a request for some files to the appropriate server, identified by the URL.
- The server sends some files such as the HTML and JavaScript files among others, over to your browser.
- Your browser downloads and ‘renders’ or processes these files and you can see and interact with the web page you requested.
This is a very big oversimplification of the journey of a webpage, but is a good enough preface into explaining the different sub steps and different ways (including Server Side Rendering) to accomplish this task.

Journey of a ‘Normal’ Client Side Rendering Web Page
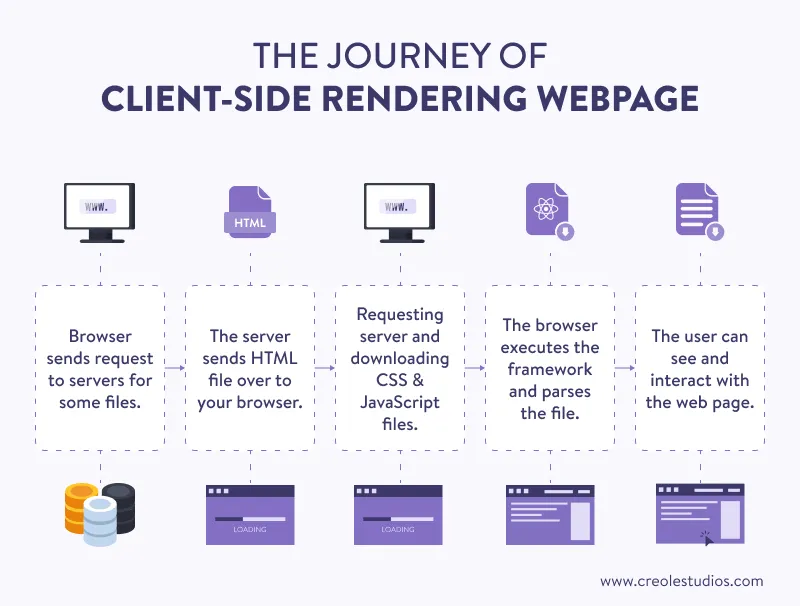
Diving deeper into the process mentioned in the previous section, we have a technique known as Client Side Rendering or CSR, which has been in use since a long time, to display a website on user’s screens. This is explained in the following diagram:

- On typing in the URL of a website or clicking a link to the website, your browser sends a request for some files to the appropriate server, identified by the URL.
- Server sends over the HTML file which contains the references to other assets such as image files, CSS files and JavaScript files.
- Browser sends a request again to the server and downloads all the files, including the CSS and JavaScript files referenced in the HTML file.
- This can be a contributing factor in increasing the loading time of a website if the users are on a poor connection and the JavaScript file is large in size.
- Once these files are downloaded by the browser, the browser then executes the framework or library (for example React) and parses the JavaScript files, which are responsible for making the web page interactive.
- From a speed optimization perspective, this point is dependent on the client machine and if the client is a low powered hardware, this can take significant time.
- The user still sees the loading screen when these steps are undergoing
- The web page is finally loaded completely and the user can see and interact with the web page.
As is clear with the steps mentioned above, from a user’s perspective, they can only see and interact with the website at the final step, after all the necessary files have been downloaded and rendered by the client machine.
This can take a huge amount of time as it is dependent on the performance of the client machine in executing the framework and parsing the JavaScript files.
The Server Side Rendering Web Page’s Journey
Explaining it in a single line, Server Side Rendering or SSR is the process of taking a client side JavaScript framework website and rendering it to static HTML and CSS on the server instead of the client, as was the case in CSR.
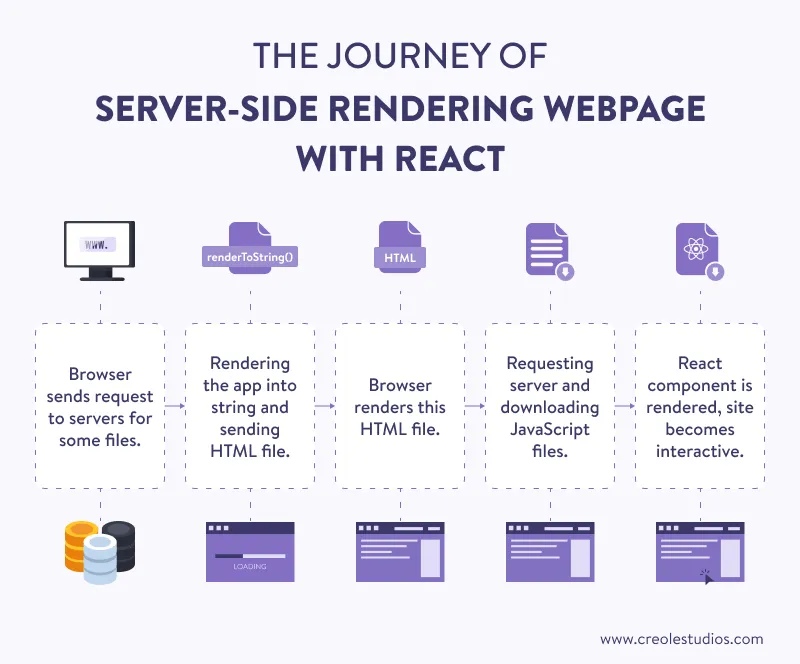
Below mentioned is a pictorial representation of the journey a web page takes with Server Side Rendering, with React:

- On typing in the URL of a website or clicking a link to the website, your browser sends a request for some files to the appropriate server, identified by the URL.
- Server, instead of just sending over vanilla HTML files like in CSR, renders the app into string using the renderToString function imported from react-dom/server
- This is then injected to the index.html file and is sent to the browser.
- This is where the crux of SSR lies, functionally speaking, as this is where the server renders the page, and not the client machine.
- Browser renders this HTML file resulting in the view being populated in the browser.
- However, this is not yet interactive, but the user can see the final view of the web page.
- Browser sends a request again to the server and downloads all the files referenced in the HTML file, including JavaScript files.
- Once all the scripts are downloaded, the React component is again rendered on the client. However, this time, it hydrates the existing view instead of overwriting it.
- ‘Hydrating’ a view means that it attaches any event handlers to the rendered DOM (Document Object Model) elements but keeps the rendered DOM elements intact. This way, the state of the DOM elements is preserved and there is no resetting of the view that happens.
- The web page is finally completely loaded and the user can now interact with the page which they were able to see from step 3 itself.
Thus, one of the biggest visual changes from the user’s perspective is that the web page becomes ‘visible’ pretty quick, as rendering HTML is not that resource intensive, talking from the browser’s perspective.
This doesn’t inherently make the page load faster than a non SSR app, but it does give the users the view of the web page as the JavaScript files download and parse in the background, after which the web page becomes interactive. This means that the TTI, i.e. Time To Interactive (this is the time it takes for the web page to be completely interactive from when the user requests the web page) is a bit more than the time it takes for the web page to be visible in the browser.
So, in an SSR scenario, for faster first render time, your HTML and CSS needs to be meaningful to the users, and JavaScript can be the enhancement for HTML and CSS, since its loading is deferred.
A common misconception about the workings of SSR with React is that after every change, such as a user requesting any new data, the server again completes all the steps and sends the HTML file with new UI to the browser, but this is not the case. Only a partial update to the page is done. Although the rendering is done by the server, the finalized output is inserted into the DOM by ‘hydrating’ it, as explained earlier.

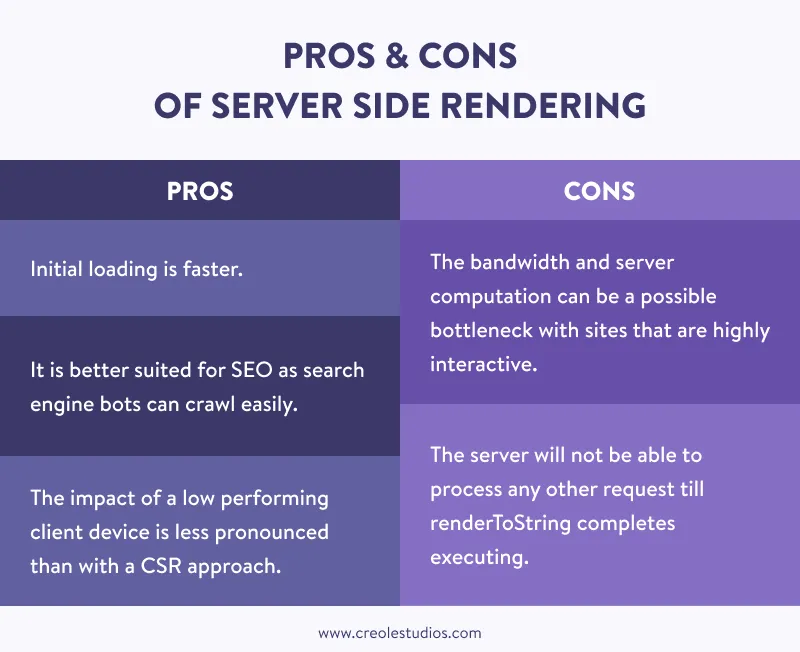
Server Side Rendering | When and When Not to Use
- If you need strong SEO, go for SSR as it is easier for search engines to crawl.
- For websites that are content focused and not interaction focused, such as blogs, news websites, static websites and text heavy websites, SSR can be a boon as it will load the crux of your website, i.e. content blazing fast.
- It takes time and effort on the server side to render and generate the files to be sent over to the browser. So if you’re on a low server and operations budget, you’re better off not implementing SSR as there will be a lot of requests sent to your server.
- However, with providers such as Firebase, we can dynamically generate content with cloud functions and the server can store it in CDN cache
- What this would do is that next time when the user requests, the generation of the files is not done again by the server. Rather, it is just served from a local CDN edge, improving the load times from a user’s standpoint while also using less server resources.
How is React Good for SSR?
React is an excellent choice to implement SSR because it incorporates the concept of a virtual DOM (Document Object Model).
This enables developers to create a virtual version of the React app, and have it in the server itself.
This makes it easier to render it to an HTML using the renderToString function as discussed earlier, send that down to the browser so that the browser can render it pretty quickly and create a virtual version on the client machine.
So, looking at the fact that this virtual version matches up with HTML we sent out from the server, React will not re-render it, thus decreasing the Time To Interactive (TTI), resulting in a ‘faster’ loading web page.

SSR, All Day, Everyday!
We wish there was a one size fits all solution for everything, but that is far from the case, especially with new technologies. Although SSR has tons of benefits, there are some cases as discussed earlier, for which SSR might not be a good choice; highly interactive sites being at the vanguard of it.
That’s where Creole Studios come in. We have an array of technology experts, always abreast with almost every new technology that pops up in the techverse. We will understand your business needs and provide you with customized solutions, be it an SSR or CSR app, and rest assured, you’ll have to worry about nothing while we do the heavy lifting for you. Contact us and get your ideas from your head into an app!
To calculate a ballpark estimate of your web or mobile app development costs, use this FREE Software development cost calculator.











 30 mins free Consulting
30 mins free Consulting 
 10 min read
10 min read 


 Canada
Canada 
 USA
USA 






 Love we get from the world
Love we get from the world 