How is React helping programmers to become Full-Stack?
Founders and business owners are sometimes under pressure to innovate quickly to compete, as well as increase profitability for investors, shareholders, or customers. And thus, require the best applications with great UI/UX, fast interactivity, and quick development cycles. Additionally, we have seen cases where an MVP (Minimum Viable Product) is required by our clients within a strict deadline to raise funding. All with minimum resources available.
Not forgetting clients who necessitate a production-ready application to be built quickly or have developed their applications partially and would love us to complete them. React has solved the above predicament for us on multiple occasions. React enables cross-platform development of apps for platforms such as iOS, Virtual Reality headsets, and Android.
As a result, allowing programmers to become full-stack developers literally overnight. So, what is really beneficial about this so-called flexible and powerful programming language, especially for clients, start-ups, and programmers?

React’s Technical Superiority
Currently considered a premiere JavaScript library, ‘React’ as the name indicates creates an instant reaction to change. Delivering custom UIs for web apps with a minimalistic delay with massive amounts of extensions and tooling building up around it, there is no surprise about its traction. Initially released React to the public in 2013 as an alternative to existent standard MVC (Model-View-Controller) frameworks, React was intended as a scalable library that would work in a more responsive manner in comparison to traditional directive-driven programming languages.
All this whilst encouraging the reusability of components that full-stack programmers create. Despite allowing you to place HTML code inside JavaScript with one-way data flow coupled with reusable components, you still need a back-end to provide resources (data). React is normally used with Node.js as the back-end tool, though it can be used with pretty much any back-end technology.
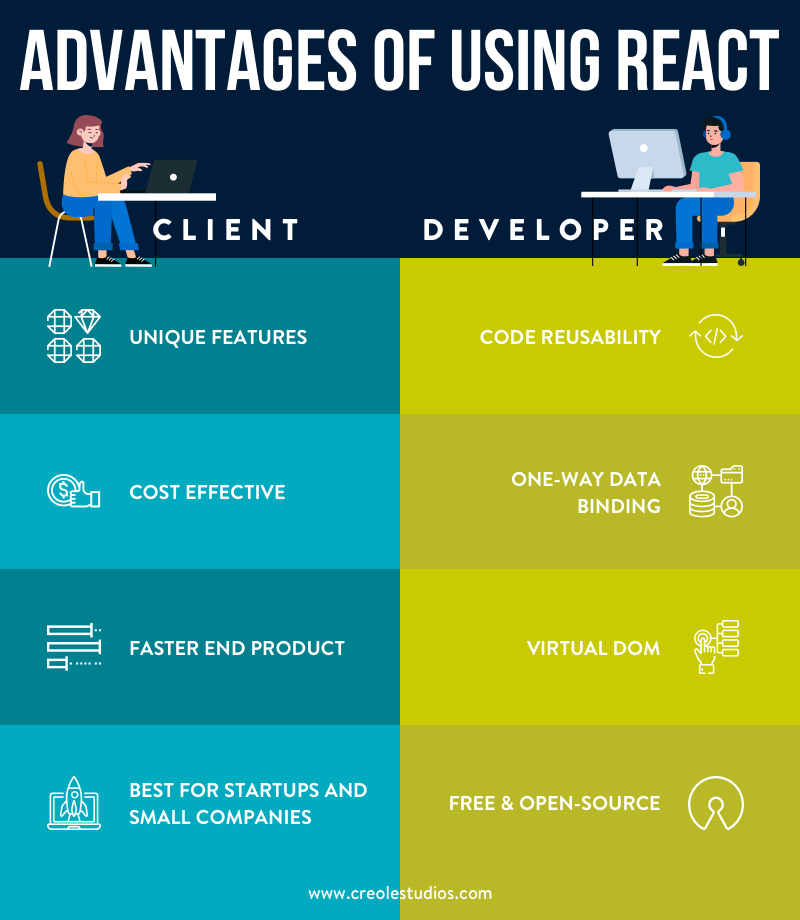
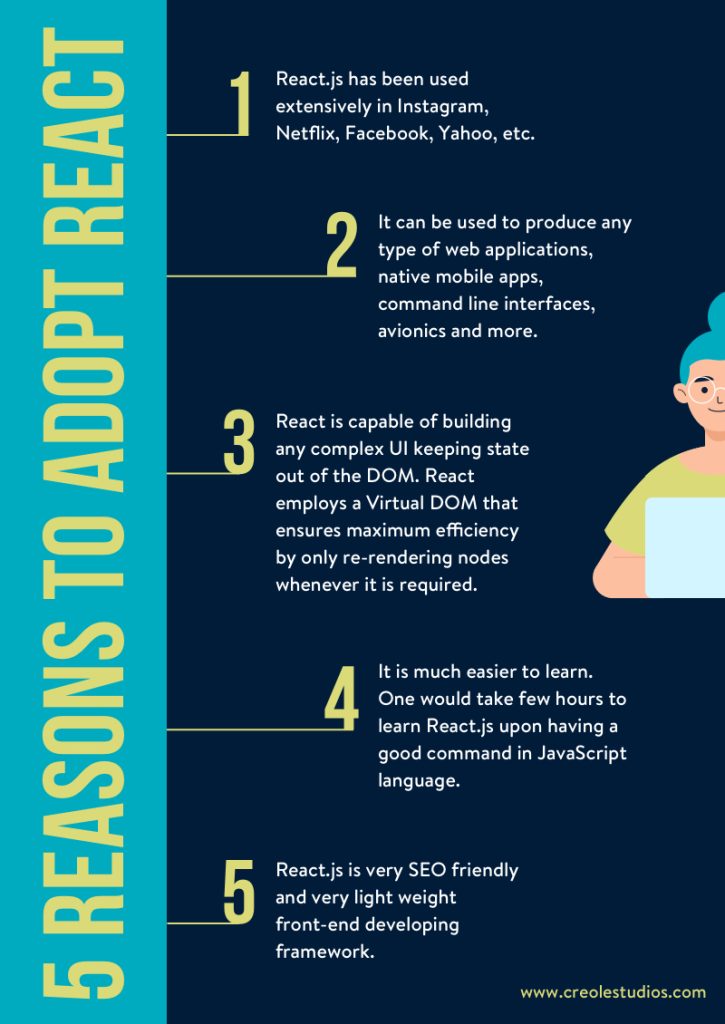
Why is React such a big deal and gaining massive popularity?
- React is like a jack-of-all-trades, always capable of getting the job done in a relatively easy, understandable manner. It’s simpler to understand where your data is coming from, where it flows through, and how it gets updated. Unfortunately, multiple frameworks abstract a lot which can prove problematic when you have a larger application and need to know why something isn’t working the way you expect it to.
- React has a thriving eco-system, One-way data binding, Code reusability, and allows for faster time to market.
- React champions functional programming over object-oriented, which is advantageous for testability (shorter testing cycles), lightweight code, and conceptual reasoning as components are pure functions.
- Not forgetting that its component and data patterns improve code readability, which eases the maintenance of larger apps.
- React offers server-side rendering (SSR) which allows you to achieve page load speeds below 1 second, which is great for SEO too eventually.
- React’s virtual DOM refreshes only parts of the page and thus is faster than the conventional full refresh model, thus improving app performance and faster programming. Additional credit also goes to its diffing algorithm for the speed.
- React also embraces unidirectional data flows through Flux architecture. Additionally, its one-way data flow allows you to know exactly where and how data is mutating, allowing you to know how your data gets updated, ease, and app maintenance. Consequently, React allows a more predictable flow, hence easier debugging and reducing redundant code.
- Furthermore, it’s highly extendable and maintainable since its components are formed by a unified markup with its view logic, making the UI easy to extend and maintain.

The Innovation of React Native
With the widespread acceptance of React, the team at Facebook later in 2015 decided to extend its capabilities beyond web applications with a ‘hybrid’ variation designed for native cross-platform mobile software development. In essence, allowing the development of mobile applications with web technologies. Despite utilizing the same principles as React, in React Native the syntax and workflow remain similar, but the declarative components are different.
React Native’s component-based structure allows app development with a more agile, web-style approach than most hybrid frameworks. Specifically, using the same fundamental UI building blocks as regular iOS and Android apps but leveraging JavaScript and React. Open-sourced by Facebook, React and React Native allow for more comprehensive cross-platform development from one similar codebase on both mobile platforms, iOS, Android, and the web. This is amazingly beneficial to programmers on a budget as mobile and web apps can be written by the same developers, allowing for smaller and more manageable teams.
What were Facebook’s intentions when creating React?
Initial speculation suggested that Facebook wanted to keep up with Google’s Flutter and Firebase. Similar speculation traveled after the release of GraphQL. In retrospect, React was engineered to solve the significant issue of how to better build large applications where data frequently changes. A practical issue that occurs in most modern real-world apps! Ideally, the majority of the popular frameworks are MVC-based or MV, though React isn’t really an MV* framework.
Particularly, it’s a JavaScript library for building composable front-end interfaces for UI components whose data changes over time. Basically, unlike popular JavaScript frameworks, React doesn’t use templates or HTML directives, but rather allows the building of user interfaces by breaking the UI into many components. That’s basically it for the platform maintained and open-sourced by Facebook.
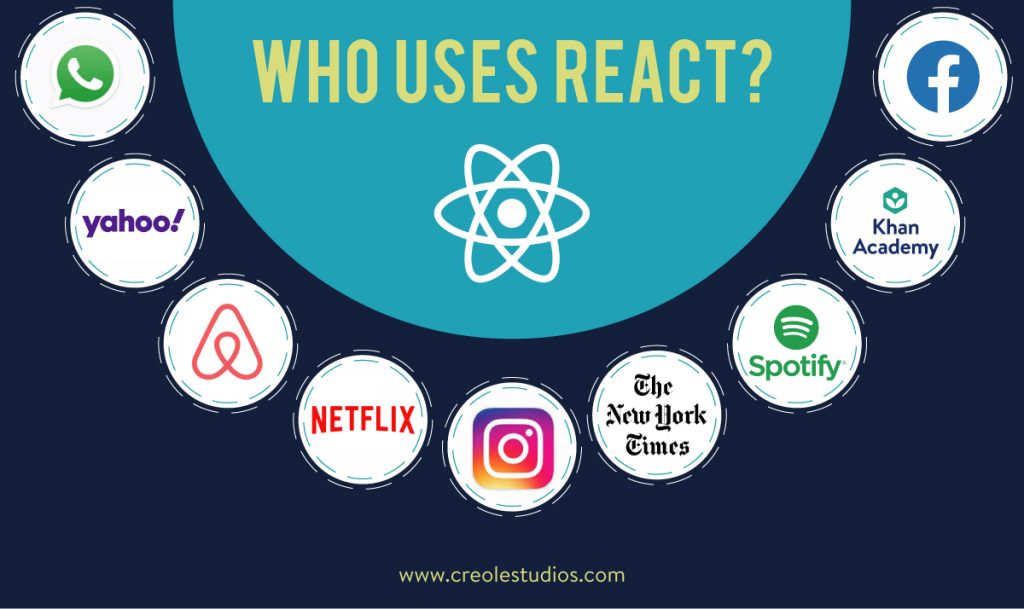
Who else uses React apart from Facebook Companies?
Specifically, Facebook uses React as the main script blended in its application code. React Native is responsible for displaying its iOS and Android native components instead of the DOM elements. We shall talk about the virtual DOM feature shortly. Similarly, WhatsApp and Instagram hugely leverage React, which is evidenced by the unique Instagram features.
Companies such as Walmart benefited from the ability to reuse 95% of their code while sharing business logic between mobile and web. Furthermore, Yahoo! does use React as Facebook owns Yahoo! Practically, Yahoo opted for React JS because React implemented one-way ‘reactive’ data flow, independently deployable components, and its virtual DOM allowed the client and server-side rendering. Notably, Netflix adopted React mostly because of its startup speed advantages, runtime performance, and modularity strengths.
React is basically a huge asset for young startups with limited engineering resources because of the above reasons. Additional honorable mentions of other React users are Airbnb, Spotify, New York Times, and Khan Academy.

What products can React help you develop as a business and start-up?
As we have seen, React increases developer productivity through reusable components and development tools which eventually help if you want to do things done quickly. Clients and start-ups can have lesser expenses of time and resources as they less time coding and more creativity and building. Consequently, you earn more money in less time, which is a unified goal amongst small companies and startups. If it takes too much time to build a simple app, you’ll lose money.
Though, if you can deliver products quickly, you can earn money quicker. Ideally, React allows programmers to primarily create large web applications which can change data, without reloading the page with a component-based library. So, it can be used to:
- Build data-heavy websites or applications.
- Websites or apps can be categorized into multiple components.
- Basic real-time web applications like chat apps.
- APIs that are capable of handling multiple I/O requests with the capacity to scale.
- Streaming apps and apps that are capable of handling traffic spikes.

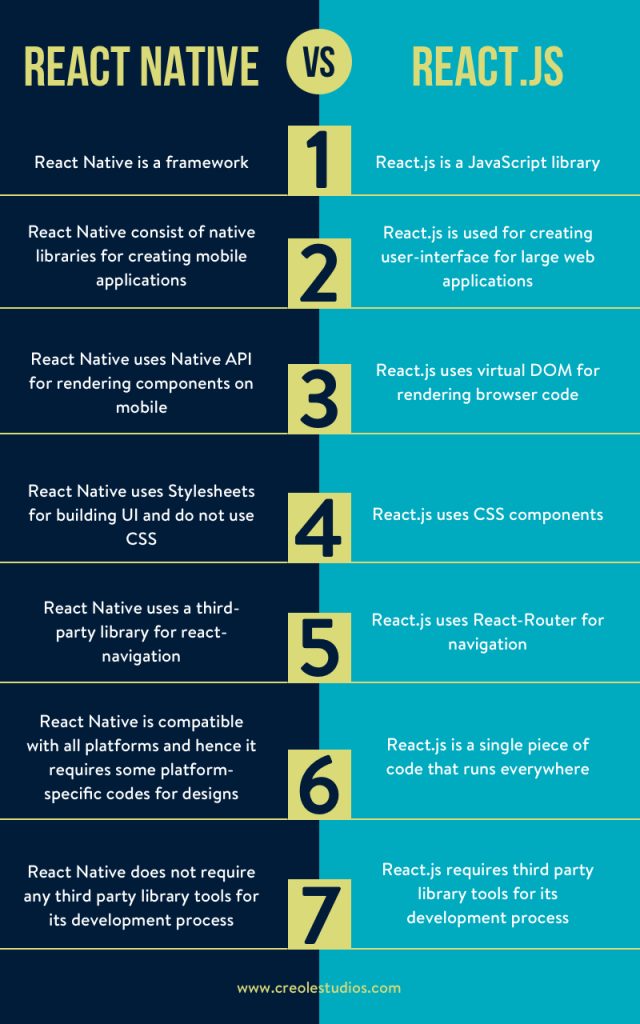
What sets React.js and React Native apart and What problem is it solving for both the Client and the Programming community?
Ironically, the world seems full of JS libraries and frameworks, with multiple ones released annually, so why React? Two main reasons come to mind:
- Its flexibility, code reusability, and scalability strengths! This allows programmers to go through one process for iOS and Android. Which is cheaper, faster, takes less planning, less debugging strains, has fewer miscommunication issues, and smaller group of programmers.
- Improves production speed! The normal native application development cycle is fairly inefficient with slower development times. For instance, with ‘compile, push to device/emulator, run’ functions, hence less developer productivity. React Native design quickens the process since it automates code refreshes and, instead of recompiling, it reloads the app instantly.

How React is enabling programmers go full-stack.
Basically, React is leveling the playing field by allowing ordinary JavaScript developers to become full-stack programmers overnight. All you technically need is to become conversant with Node, Redux, etc. This is simply because its modular architecture allows programmers to build the most complex apps that are both cross-browser and cross-platform. React more closely aligns with the mindset of JavaScript developers over HTML/CSS developers and is more hire-able than several other lesser-known frameworks/libraries.
Essentially, a developer can become a full-stack engineer with React and Node allowing him/her to develop for multiple platforms with one codebase. In retrospect, programmers can take React and easily plug it into most stacks. This is key as React will be around for a while which is imperative when creating a large-scale web application that you plan on having thousands utilize.
How can a programmer use React and enhance his skill-set?
Firstly, arguably 99% of what programmers might require on the front end can be done with only React as a library with React-specific components. And a majority of developers use React with Node.js as the back-end. Nonetheless, when building on a real-world application, programmers can enhance their skills with React by adopting the following tools:
- Learning Redux or any other equivalent library for state management. Unfortunately, React alone should not be used to manage the state of your application, especially when going enterprise.
- Leverage either Axios/Fetch/SuperAgent libraries for performing API calls with Node.js. Essentially, regardless of the backend technology you may prefer, you’ll have to transfer data from the backend to the frontend and vice-versa.
- Utilizing Webpack/Grunt to bundle your code and JavaScript files for usage in a browser.
Principally, programmers who leverage React will acquire improved industry-grade skills in global state management, application structure and coding standards, testing of components, container & presentational components, and best practices.

React’s Future
While more businesses are now adopting React, the Facebook team is continually improving and solving issues with the library. React enthusiasts should expect new render types and future improvements in error handling and server-side rendering. This is a huge plus since its community support is growing daily as evidenced by StackOverflow which has over 55K questions related to React. This will cement its growth and dominance.
Additionally, its flexibility to extend existing native projects whilst supporting multiple platforms with a single code base is amazing. In the era of millennials, clients are seeking swifter development cycles, flawless performance, and highly engaging apps. React’s future seems very sustainable and will give multiple businesses the confidence that it won’t die out after they have invested in it. And Facebook’s continual support will see to that sustenance.
Conclusion:
React has the backing of one of the largest companies in the world, and is actively being maintained, so will likely stay for the long haul. In conclusion, we’ve seen how React allows programmers to be more efficient and full-stack, not needing to write duplicate code for multiple platforms. Furthermore, we have seen its benefits such as high reusability of components, allowing for easier scalability.
We have been able to hint at why native apps are the bomb, as they provide for more optimized performance and can take advantage of the latest technology more fluently. The bottom line is that React allows you to create production apps with sophisticated UIs in less time and with greater maintainability. Well, that’s it for now, why not ‘react’ and get your cross-platform app MVP or application started with us.
If you want to hire React developers, Let’s Talk!











 30 mins free Consulting
30 mins free Consulting 
 10 min read
10 min read 


 Canada
Canada 
 USA
USA 






 Love we get from the world
Love we get from the world 