Summary:
Explore seamless technology migration for web apps, addressing challenges and benefits. Whether upgrading due to outdated tech, security concerns, or client demands, this comprehensive guide offers insights for successful migrations.
Migration comes with a great challenge, and Technology Migration in web apps is no exception. Whether your current technology has become outdated, or the security of data in an existing system is at risk; whether there is a need to improve data availability, or to fulfill a client’s demand to change their platform for business expansion – Technology Migration comes into the picture. Essentially, migration can either give your web system a fresh new look or improve competencies. For instance, a new system can provide more intuitive navigation with the implementation of new interactive modules which can help augment user experience.
There are different approaches to executing seamless technology migration for web applications. For example, a front-end technology migration, back-end technology migration, or a custom-to-theme-based web system migration, and vice-versa. Notwithstanding, database migration is also an essential part of technology migration, however, since it’s a vast topic to cover, we will comprehensively navigate it in a future blog post. To understand technology migration better, let’s first break down the different approaches to building web systems. Generally, there are two approaches to building robust Web Systems:
- Custom-designed & developed web system
- CMS-built web system

Custom Designed & Developed Web System
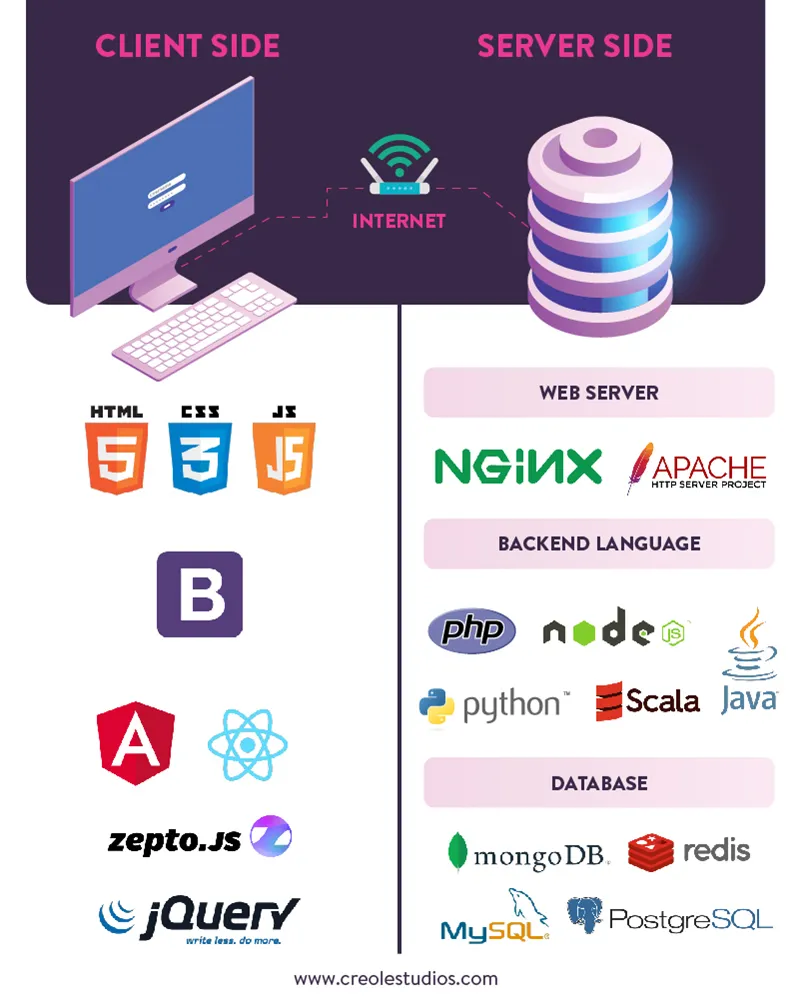
This approach seeks to build a web system from scratch. In practice, development starts from the ground up– from elementary web page design, and selection of front-end technology, to the selection of a suitable backend technology and database to fulfill user specifications. In short, everything for this type of web development can be highly tailored depending on the client’s requirements.
Advantages of Custom Design & Developed Systems

There are multiple reasons to choose the route of building a custom web system:
- Full ownership of all data
- Averts unnecessary functionality and bloatware
- UX/UI Design flexibility and more personalised user experience
- Better software controllability and interoperability.
- Future scalability benefits and improved security.
- Easier Integration of future custom modules
Challenges with Custom Design & Developed Systems
- Custom development demands more creative thinking and a much deeper understanding of the requirements of the audience.
- Since development is more tailored and bespoke, it consumes a lot more effort and is cost-intensive.
- Involves a time-consuming process of requirements gathering
That being said, in the long run, such systems guarantee a better long-term Return on Investment (ROI) about scalability, data integrity, workflows, and robustness since the whole architecture is built from the ground up.
CMS-built Web Systems
In this approach, the web system is built using a content management system like (WordPress CMS or Shopify CMS) with ready themes available on platforms like ThemeForest, Template Monster, etc. Essentially, the development team leverages a ready-made theme template, customizes and optimizes the template based on the client’s requirements, collects content from the end client, then uploads the content in the template. After that, the system goes live.
Advantages of a CMS Approach.

- This is an expedited approach and you can get a web system ready within a couple of weeks.
- Easier content management and updating
- Provides structured SEO benefits
Disadvantages of a CMS Approach.
- Limited design flexibility as CMS frameworks have their structure and can be tedious to change in an agile manner to serve unique requirements or use scenarios.
- The development team needs to work within a certain set of limitations with respective CMS web systems.
- Sometimes, these themes and templates may also affect the page load speed of the web system.
- Poses more unforeseen security risks.
How does Migration of Custom Designed and developed Web Systems work?
To begin with, migration in custom web systems can either mean migration of front-end technology or back-end technology. The client or developers have to keep the following questions in mind before moving forward with migration in custom web systems:
- Will the migration be executed on front-end technology?
- Will the migration be in the back-end technology?
- Or will the migration be effectuated in both – front-end & back-end technology?

What is Front-end Technology Migration?
In all honesty, migrating from one technology to another is a complex task even within a similar architecture and programming language. In some cases, one might need to refactor or rewrite some code from scratch(if not most) to achieve the desired outcome. Despite these challenges, front-end migration can be a pretty straightforward process. This can be attributed to the fact that most front-end technology migration does not require rewrites or changes to the backend code.
Let’s explain further with a use case, shall we?
Let’s take a scenario where the client desires to replace their AngularJS (a front-end framework) with newer technology like Vue.js or React. (You can check out a comprehensive piece we wrote which compares these frameworks here). In such a task, the developer’s last concern would be about the backend of the system. Principally, since the front-end technology does not have any major logic embedded, the developers only need to integrate the user interface UI and the API calls in the new technology.
In simpler terms, because an API is essentially a communication bridge between the backend (where the system logic is defined) and the front end (where the user inputs his data) of the system, one can easily migrate the application from AngularJS to React, Vue.js, or any other frontend framework without worrying about back-end technology. However, the highly challenging aspect arises as you enter the SSR server-side rendering side where you’re required to migrate from JavaScript development tools rather than just AngularJS like React and Vue.js.

However, front-end challenges can arise when the design elements used in the old system are not compatible with the new technology. So, it is recommended to prepare the scope of migration after a thorough study of the old system as we discussed in the previous blog.
What is Back-end Technology Migration?
This is the most challenging and technically difficult migration, it’s almost like changing the brain of the web system. Fundamentally, the back end of any system consists of three parts: application, server & database. We will ensure to cover the database migration and server migration in future blog posts, however, our focus today will be tuned toward the application side.
How challenging can back-end migration get?
A backend migration exercise can sometimes entail almost building a system again from the ground up. This is largely because the developers may be required to rewrite all the business logic and API calls in the new technology. However, for a backend technology like Laravel (a PHP framework), you don’t need to worry about the front-end technology migration; because the back-end technology migration will not affect your front-end code structure.
However, one must keep in mind that migration of any backend technology will most often include database migration. There are two possibilities; either a new database structure has to be created on the new platform, or the existing database has to be imported from the current platform to the new one. Furthermore, because API calls impact database compatibility as well as server selection, fully refactoring or updating a backend should only be done when it’s of the utmost importance.

An example case.
Let’s consider a scenario where one needs to switch technologies and migrate from PHP to Node.js. Both of them have their strengths and weaknesses. For example, PHP might be a better platform while Node.js might be able to offer more functionality to particular projects. All in all, such tasks are typically not straightforward nor readily deducible, however, if certain steps are followed properly, they can be done. Let’s explore these steps, shall we?
- Resource allocation: Whenever there is a requirement to perform a backend migration, the first thing to do is to allocate dedicated resources to execute a seamless and successful migration. For instance, one cannot afford developers working on multiple projects as it may cause difficulties.
- Implementation of Module Screening: Developers frequently publish various modules to NPM (node package manager). As the world’s largest Software Registry, NPM offers an active and innovative community, however, there is a possibility that the quality of some modules is not up to the mark. There could be unnoticed bugs or malicious code design that has been overlooked.
It is recommended to use popular modules that are well-tested and have good reviews. For not-so-popular modules, you can go through the code to make sure that they do not pose any threat to the system.
- Standardizing Integration: The current system could be complex and require additional engineering to achieve flexible integration. On the positive, Node.js is highly flexible and often developers approach the same problem with different solutions. However, this may cause problems whilst connecting different components. Overall, standardizing integration can reduce that complexity and promote smooth integration.
- Lock Dependencies: Developers should not depend on servers to pick up dependency patches as it can cause unwanted changes to components and modules. Basically, using wrap and lock features can increase consistency and help increase control over updates. Essentially, debugging becomes easier when you can track which change came from which dependency.
- Follow best practices:
Upon commencing migration, the team must ensure to engage in the following best practices:

- Following layered approach and folder structure
- Build clean code to promote easy readability
- Keeping the code asynchronous
- Testing and error handling
- Instituting Code compression (if possible)
- Utilise dependency injection
- Use application monitoring tools
What does the Migration of CMS-built Web Systems entail?
Moving to a new platform is always a tricky and uncertain process. Practically, the migration of every web system is unique. When it comes to CMS platform migration or theme migration of any web system, the requirements of the new theme or CMS platform must be kept in mind before the planning phase of migration.
However, many times, people confuse CMS migration with the concept of web system redesign. Redesigning is like changing the user interface of your website whereas CMS migration is migrating the whole web system from one Content Management System to another. One can migrate from one CMS to another without redesigning the website.
Generally, there are three approaches in CMS migration with the help of which, a web system can be migrated from one platform or one theme to another.
- Theme migration on the same CMS platform: An example case of this approach is migrating from one WordPress theme to another. Most WordPress users have probably switched the theme of their web system at least once in their lifetime as WordPress makes it easy for users to migrate from one WordPress theme to another. However, before moving forward with the migration, one must take careful note of the current theme of the web system and plan the migration execution.
- Migration from one CMS platform to another: An instance of this approach is migrating from WordPress/WooCommerce to Shopify. The migration of these types of web systems simply means transferring the content from one Content Management System platform to the other one. There are different reasons to migrate from one CMS to another, for example:

- Poor loading speed
- Inability to handle large traffic.
- Limited flexibility and functionality
- Client preference, etc.
- Migration of custom-built web systems to a CMS/theme-based web system: This migration approach is very crucial and highly intricate. One should ask the following questions before planning this migration strategy.
- Whether the newly selected theme capable of fulfilling all the requirements of a custom-built web system?
- If not, then are plugins available to support the required functionality?
- If the current web system consists of e-commerce features, can the newly selected theme also support features of e-commerce within it?
- Does the new theme allow fluent database importation, or will there be a requirement to implement a new database structure?
Asking these questions might help you to find the best-suited platform for migrating the current web system.
Why is a Migration Strategy Important?
A successful technology migration from one platform to another should involve a well-planned strategy for migration execution and monitoring after migration. Because, if the migration is not executed properly, it can cause data loss, reduced traffic, broken links, security loopholes, etc.

Here are some common, well-practiced notes that can help through the technology migrating process.
Planning Phase
- The very first step is to define the scope of migration. The client and the developer’s team must be on the same page when it comes to defining the scope of migration.
- Secondly, all the necessary resources required during the migration must be listed down and a budget must be presented accordingly. The development team must ensure the client’s confirmation before the execution of the migration process.
- Ensure to carefully explore and evaluate the maximum number of options possible for selecting a new platform before proceeding with the migration. They must be selected based on the project’s requirements.
- Decide an adequate timeline for the project migration including the buffer time as a precaution in case something goes wrong during the migration execution.
- It is recommended to take a backup of the entire web system: front end, back end & database to ensure that no data is lost.
Want to ensure a smooth migration? Download the FREE Website Migration Checklist now!
Execution Phase
- While the migration process is executed, ensure to put the new web system under Maintenance Mode.
- There is also an option where you can migrate the new web system on the Beta environment first, rather than migrate it directly on the live platform. This can help prevent users from visiting a broken web system.
- Check the flow of content and ensure that the site navigation and other features that are implemented on the new web system are functioning well. This is because problems like broken internal links, internal 404s, meta tags, etc. may occur during the migration of the web system.
- Make sure that all the UI/UX changes instituted on the new web system in the Beta environment are implemented and function as expected.
- Check the URL redirections of the new web system on the Beta environment. Check a few URLs manually to ensure that the redirection is successfully working.
- The goal is to ensure that all the data that is migrated to the Beta environment is correct, structured, secure, and navigated properly.
Monitoring Phase
- After performing thorough testing on the Beta environment, migrate the new web system to the live environment from Beta.
- One of the most important things to take care of is to check whether the web system migration affects your SEO ranking or not, in the live environment. If problems like this arise, one can always seek help from SEO experts.
- There is a chance that even with extensive testing, an error could have been made during migration. By conducting a full audit of data quality and the system, you can make sure that everything is in the correct order and functions properly.

Conclusion
Despite all the possibilities of technology migration highlighted in the blog, you should keep up to date technologically before proceeding with migration, as Technology Migration is an ever-changing process. If you want to make the most out of your new web system, then technology migration should be treated as a well-thought-out and strategic process that requires time and attention to detail, and most importantly a dedicated team of developers.
For expert guidance and tailored solutions, contact us. Navigate the complexities with a dedicated team, ensuring a seamless transition and unlocking the full potential of the digital landscape
More blogs are coming soon in continuation of our “Complete Guide on Technology Migration” series. In our next blog, we shall talk about Database migration, its importance, and when it is necessary. Stay tuned for the next one!











 30 mins free Consulting
30 mins free Consulting 
 10 min read
10 min read 


 Canada
Canada 
 USA
USA 






 Love we get from the world
Love we get from the world 